Sudah tahu apa belum kalau optimasi gambar website secara tidak langsung bisa menunjang optimasi SEO lho! Lha kok bisa? Tentu bisa, kecepatan dalam membuka halaman website merupakan salah satu faktor penting pada core web vital.
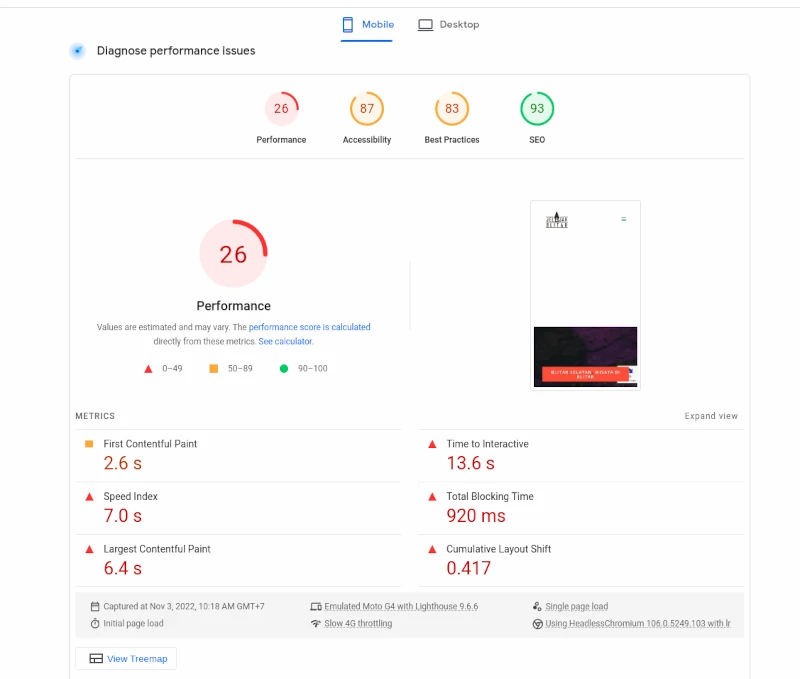
Apa itu core web vital? Sepemahamanku, core web vital merupakan parameter yang dapat menilai seberapa nyaman orang ketika membuka sebuah halaman website. Untuk mengetahuinya kamu bisa coba cek websitemu di halaman https://pagespeed.web.dev/ !

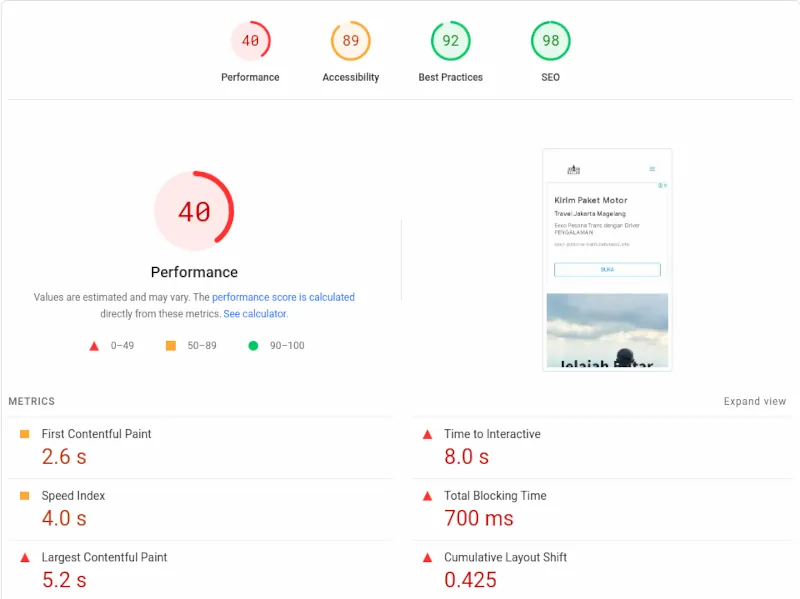
Screenshot di atas merupakan hasil penilaian core web vital pada website jelajahblitar.com. Sangat jelek, bahkan untuk performanya itu dapat nilai 26. Parah bukan? Nilai performance yang jelek menandakan bahwa website itu lemot!
Kalau scrolling ke bawah, kamu bisa mendapatkan informasi apa yang harus kita lakukan untuk mempercepat loading website.
Salah satu yang harus kita optimasi adalah gambar yang digunakan. Mulai dari ukuran gambar yang terlalu besar hingga salah dalam pemilihan format gambar. Ukuran gambar yang terlalu besar akan membuat load page semakin berat, salah pemilihan format gambar juga bisa membuat ukuran gambar semakin besar.
Manfaat Optimasi Gambar Website
Beberapa manfaat yang bisa kamu peroleh dengan melakukan optimasi gambar website diantaranya
- Loading page menjadi lebih cepat sehingga memberikan pengalaman baik untuk pengunjung. Ini secara tidak langsung akan membuat pengunjung nyaman membaca dan membuka halam-halaman lain yang ada di websitemu.
- Meningkatkan faktor penunjang SEO (Search Engine Optimization) sehingga websitemu bisa muncul di halaman atas mesin pencarian.
- Menghemat disk space server. Gamber merupakan elemen yang paling boros space di server. Penggunaan gambar yang sudah dioptimasi akan menghemat kapasitas disk di server, sehingga kamu bisa menyimpan lebih banyak gambar lagi
Cara Optimasi Gambar Website
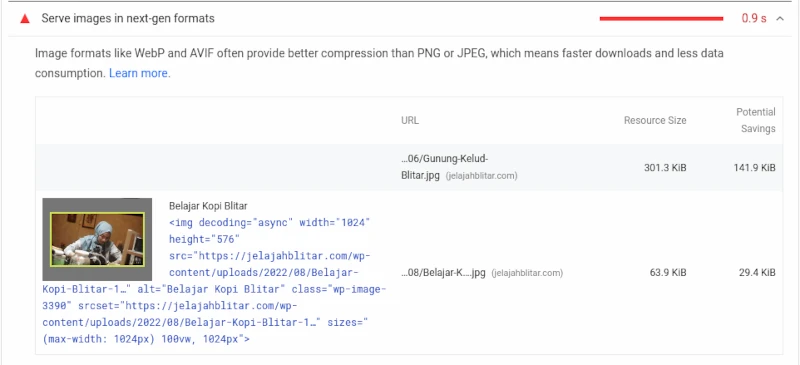
Dari sekian banyak hal, yang menyebabkan web lemot, salah satunya diakibatkan oleh format gambar dan ukuran gambar. Seperti yang tampak pada screenshot di bawah ini

Pada screenshot di atas, kita diminta untuk menggunakan gambar dengan format baru seperti WebP atau AVIF. Pada kesempatan ini saya akan berbagi bagaimana optimasi gambar menggunakan WebP. Salah satu alasan nggak pakai AVIF karena masih belum banyak browser yang compatible dengan format gambar tersebut, selain itu biar saya nggak perlu otak-atik konfigurasi server nginx untuk bisa menampilkan gambar tersebut.
Penggunaan format gambar WebP memiliki potensi berat halaman sampai separonya lho. Background header saya yang berukuran 301.3 KiB bisa berkurang sampai 141.9 KiB. Sedangkan salah satu thumbnail yang berukuran 63.9 KiB bisa hemat sampai 29.4 KiB lho.

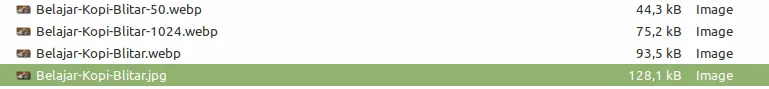
Pada screenshot di atas, ukuran asli dari gambar adalah 128,1 kB. Ketika saya kompress jadi format webp gambarnya berukuran 93.5kB. Berdasarkan case yang saya alami, gambar memiliki max-width 1024, sedangkan gambar tersebut berukuran 1200. Alhasil saya resize ukurannya menjadi 1024 x 576 sehingga membuat gambar berukuran 75,2 kB. Saya coba turunkan kualitas gambar webp yang biasanya saya pakai 80 – 90 menjadi 50%. Ukuran gambar turun drastis menjadi 44,3 Kb.
Tapi saya lebih suka menggunakan range kompresi sekitar 80 – 90 agar gambar enggak terlalu burik dan dapat dinikmati oleh para pembaca website.
Convert Gambar Webp dengan GIMP
Untuk resize dan kompresi gambar menjadi webp saya menggunakan GIMP yang bisa kamu download secara gratis. Caranya tinggal buka gambar di GIMP.

- Apabila gambar terlalu besar dimensinya, bisa dikecilkan dengan cara Image > Scale Image > Pilih ukuran yang diinginkan
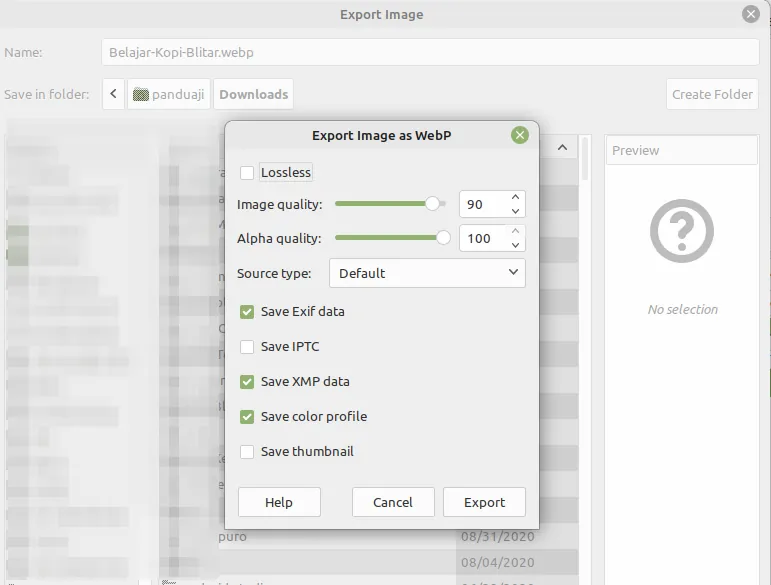
- Untuk export ke webp, tinggal pilih File > Export As > langsung tulis ekstensi bagian belakangnya menjadi .webp dan tekan tombol export.
- Atur parameter yang diinginkan atau biarkan saja default dan tekan export
Sekarang gambar yang tadinya jpg / png sudah berubah menjadi format webp dengan ukuran yang lebih kecil sehingga lebih cepat dibuka oleh halaman website.
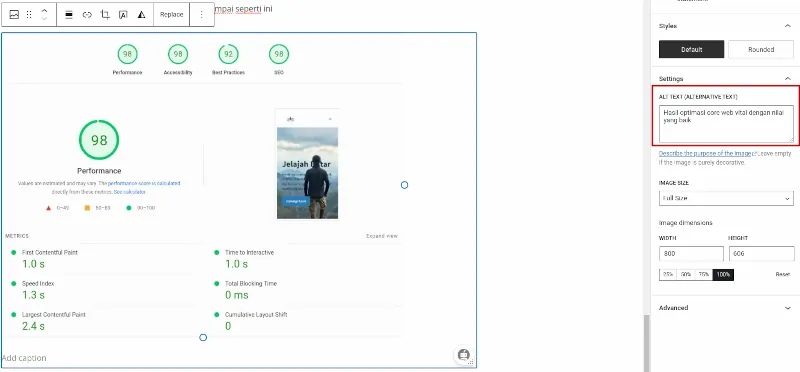
ALT Text Gambar

Kamu juga harus mengisi alt text pada setiap gambar yang kamu upload. ALT text (Alternative Text) merupakan atribut html yang akan menampilkan informasi gambar apabila gambar tidak berhasil dibuka oleh browser. Baiknya, alt tag memberikan informasi berdasarkan visual dari gambar, bukan hanya tentang keyword.
Apabila kamu membuka sebuah halaman orang jualan ayam, dan ada gambar ayam. Akan lebih baik kalau kamu bisa menuliskan alt text seperti = Ayam Joper dijual usia 3 bulan.
Ini dapat membantu gambarmu muncul di halaman pencarian gambar google, bing dan mesin pencarian lainnya. Sehingga dapat menunjang SEO yang ada di websitemu.
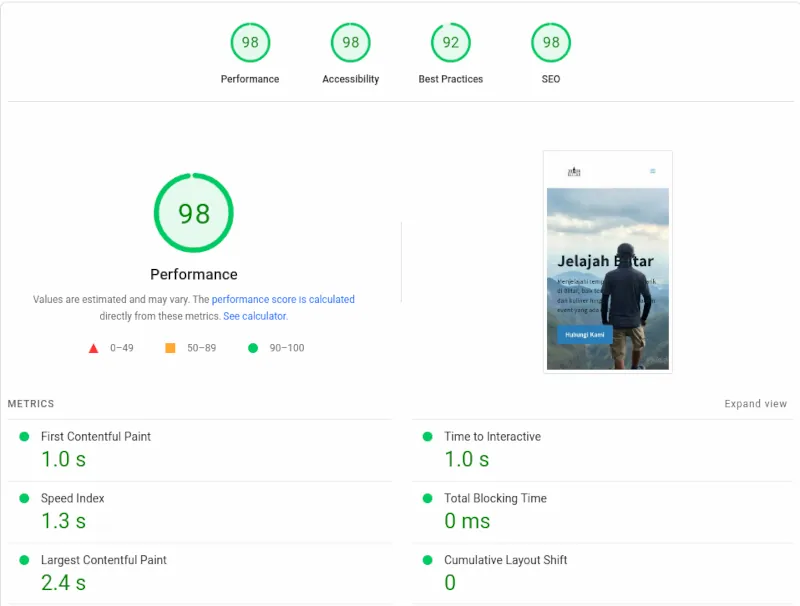
Hasil Core Web Vital
Berikut penampakan core web vital pada website jelajahblitar setelah saya optimasi ukuran gambar dan format gambarnya.

Sudah mendingan bukan setelah melakukan optimasi gambar website? Dengan ini saya nggak perlu optimasi gambar menggunakan tools tambahan seperti shortpixel , tapi kalau sudah terlanjur punya banyak gambar di website tentu akan ribet kalau harus mengubah satu persatu.
Selain gambar, masih ada banyak elemen yang perlu dioptimasi seperti font, javascript, lazy-load dan css. Kamu bisa baca panduan optimasi core web vital yang saya tulis. Kalau semua sudah di optimasi, hasilnya bisa sampai seperti ini

Pertanyaan Seputar Optimasi Gambar Website
Kalau kamu punya pertanyaan seputar cara optimasi gambar website, jangan ragu untuk menuliskannya di kolom komentar yang sudah saya sediakan. Nanti akan saya tambahkan FAQ tanya jawab seputar optimasi gambar ini.
Kapan pakai PNG dan JPG?
Untuk saat ini saya sudah sangat jarang menggunakan format gambar png dan jpg di website. Saya lebih suka untuk menggunakan format gambar webp. PNG cocok digunakan untuk gambar dengan kombinasi warna tidak terlalu banyak seperti logo, screenshot komputer. Sedangkan JPG cocok digunakan untuk gambar dengan banyak sekali kombinasi warna seperti foto.
Apabila kamu menggunakan file format png untuk menyimpan foto, hasil gambarnya tidak begitu bagus karena ada keterbatasan file png menyimpan warna. Selain itu ukuran gambarnya juga akan membengkak menjadi semakin besar.