Panduan Optimasi Core Web Vitals – Core Web Vitals merupakan faktor-faktor yang dipercaya mempengaruhi pengalaman pengunjung website. Semakin baik nilai-nilai dari faktor tersebut, pengunjung akan semakin nyaman berselancar di website tersebut.
User experience pada sebuah situs merupakan salah satu faktor penunjang SEO. Banyak yang salah kaprah dengan baiknya core web vitals membuat website akan semakin cepat di index. Tidak begitu ferguso.
Dengan teroptimasinya situs, pengunjung situs akan betah untuk mengunjungi website. Ini merupakan sinyal bahwa halaman mudah diakses dan konten yang dibuat relevan dengan hasil pencarian. Itu yang membuat ranking SEO naik.
Dengan teroptimasinya core web vitals tanpa dibarengi kualitas konten yang baik dan relevan pun tidak akan membantu banyak untuk muncul di halaman pencarian google.
Beruntunglah kamu yang menemukan halaman ini saat mau melakukan optimasi core web vitals karena saya mau berbagi rahasia dapur saat melakukan optimasi core web vitals.

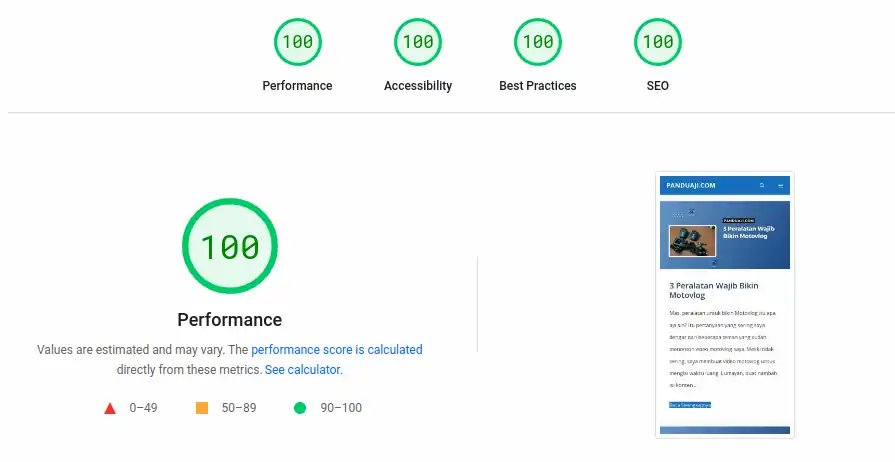
Homepage panduaji.com ini memiliki nilai yang cukup menyenangkan untuk dipajang di sini. Mulai dari performance, accesbility, best practices dan SEO mendapatkan nilai 100.
Apa itu Core Web Vitals?
Mungkin kamu bertanya-tanya apa itu core web vitals? Seperti yang sudah saya jelaskan sebelumnya, core web vitals merupakan kumpulan metrik yang mengukur kecepatan, responsivitas dan stabilitas visual dari sebuah website.
Parameter-parameter tersebut yang digunakan untuk menilai apakah sebuah website itu cepat dibuka, punya konsistensi visual, dan mudah diakses di perangkat desktop maupun mobile
Bagaiamana pengaruhnya ke user experience?
Website yang cepat, mudah diakses di komputer maupun mobile dan punya tampilan visual yang stabil akan membuat pengunjung betah untuk membaca. Apalagi kalau didukung konten yang relevan dan benar-benar dibutuhkan oleh user.
User bisa saja membuka halaman lain yang relevan dengan artikel yang dibacanya. Metriks ini dipercaya menjadi parameter yang menunjukkan bahwa pengunjung website menyukai website tersebut dari segi kecepatan, kemudahan navigasi.
Berbeda dengan website-website berita yang navigasinya sulit, dipenuhi iklan. Bahkan beberapa orang rela langsung menutup halaman tersbeut karena annoying dengan tampilan websitenya. Meski sebenarnya informasi yang dibutuhkan ada di website tersbut.
Kaitan Core Web Vitals dengan SEO
Lalu apa kaitannya core web vitals dengan SEO? Search engine selalu berbenah untuk menampilkan hasil pencarian terbaik untuk pengunjungnya. Salah satu faktor SEO adalah user experience / pengalaman berguna.
Core Web Vitals memiliki metrik yang mengukur user experience berdasarkan kecepatan akses website (LCP), responsivitas (FID) dan stabilitas visual (CLS).
Nilai core web vitals yang baik akan membuat pengunjung betah untuk berinteraksi dan ini menjadi sinyal untuk mesin pencari bahwa situs itu memberikan pengalaman yang menyenangkan untuk para pengunjungnya.
Secara tidak langsung, ini juga akan menekan bounce rate, yang juga menjadi salah satu faktor penting SEO.
Metrik Core Web Vitals

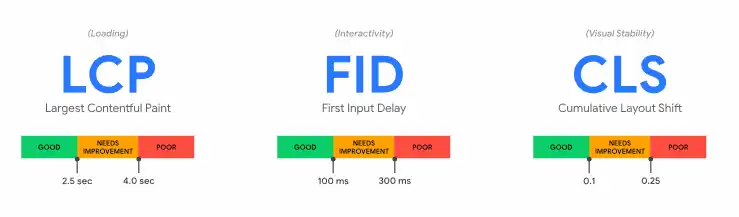
Ada 3 metrik dalam pengukuran core web vitals, yaitu Largest Contenful Paint (LCP), First Input Delay (FID) dan Cumulativa Layout Shift (CLS). 3 Metriks ini akan berkembang seiring dengan berjalannya waktu.
Apa saja itu? saya akan coba bahas satu persatu
LCP (Largest Contentful Paint)
LCP ini merupakan metrik yang mengukur kecepatan website untuk menampilkan konten utama berupa gambar, teks, background, dan video. Idealnya sebuah halaman website yang baik harus bisa dibuka dalam waktu kurang dari 2.5 detik.
Berikut beberapa hal yang bisa dilakukan untuk optimasi LCP berdasarkan pengalaman saya
- Resize dan kompres gambar. Tidak perlu menggunakan gambar yang terlalu besar untuk website. Resize gambar menjadi dimensi yang lebih kecil. Kemudian gunakan format gambar .webp. Di blog ini, rata-rata saya menggunakan ukuran gambar 800px x 600px. Untuk lebih jelasnya saya pernah tulis cara optimasi gambar untuk SEO
- Gunakan hosting yang mumpuni. Sebaik apapun optimasi yang kamu lakukan, tidak akan bisa meningkatkan nilai core web vital apabila kamu masih menggunakan hosting yang jelek. Saat ini saya menggunakan VPS dari VULTR untuk hosting semua website saya.
- Hilangkan elemen yang melakukan blocking render seperti HTML, CSS dan Javascript. Kalau theme yang kamu gunakan tidak menyediakan fitur ini, kamu bisa menggunakan plugin pihak ketiga seperti Perfmatters (plugin terbaik menurut saya).
- Ndak usah kebanyakan pakai font termasuk dengan font buat icon. Simpan font yang digunakan di server kamu.
- Gunakan cache untuk element yang sifatnya statis (gambar, css, javascript, dll)
- Gunakan lazy-load untuk konten yang baru muncul ketika halaman di scroll (terutama gambar dan video).
FID (First Input Delay)
FID ini merupakan metrik yang mengukur interaksi pengunjung website dengan respon browser. Jeda waktu antara pengunjung melakukan klik dengan respon browser adalah Input Delay. Nilai ideal untuk FID adalah dibawah 100 milisecond
Berikut beberapa hal yang bisa dilakukan untuk optimasi LCP berdasarkan pengalaman saya
- Kurangi penggunaan javascript dan css yang tidak diperlukan ketika load halaman website,
- Preload javascript dan css yang digunakan saat halaman dibuka (baik di desktop maupun mobile), sehingga browser bisa load terlebih dahulu sebelum memproses yang lain
- Coba cek dengan Page Speed Insight, element apa saja yang bisa dioptimasi berdasarkan saran pengecekan.
CLS (Cumulative Layout Shift)
CLS ini metrik yang mengukur stabilitas layout. Pergeseran elemen yang ada di halaman selama proses loading page. Untuk CLS ini 0.1. Ini dipengaruhi oleh struktur html dan css yang mengatur tampilan website.
Berikut beberapa hal yang bisa digunakan untuk optimasi CLS berdasarkan pengalaman sa
- Penyederhanaan struktur HTML dan kurangi dom-size dari masing-masing elemen yang muncul di viewport saat halaman dibuka.
- Sertakan
widthdanheightdalam tagimguntuk membantu browser membaca ukuran gambar yang dibuka<img src="url-gambar.webp" width="800" height="600" alt="deskripsi gambar">
Tools Optimasi Core Web Vitals
Untuk blogger yang tidak memiliki kemampuan teknis mumpuni masalah perkodingan, berikut saya share beberapa tools yang bisa membantumu melakukan optimasi core web vitals dengan mudah.
Pilih Hosting Mumpuni
Memilih hosting merupakan sebuah PR buat kamu yang baru mulai ngeblog. Saat ini saya memilih menggunakan VPS dari Oracle untuk hosting semua website yang saya kelola. Kalau kamu mau coba bisa ikuti tutorial hosting wordpress di VPS.
Berikut beberapa share hosting dengan kemampuan mumpuni dan harga terjangkau. Kamu bisa pilih sesuai dengan kebutuhan website yang kamu bangun.
Theme: Generatepress

Pilih theme yang ringan, ndak kebanyakan fitur yang nggak tidak kamu butuhkan.
Saya menggunakan Generatepres Premium untuk theme blog ini. Simple, ringan dan nggak ada fitur neko-neko bisa buat berbagai macam website. Kalau nggak mau beli yang premium, kamu bisa menggunakan Generatepress yang gratis kok.
Beberapa kebutuhan klien yang membutuhkan fungsi generatepress premium membuat saya harus membelinya. Berhubung lisensinya banyak, saya pakai juga di website saya
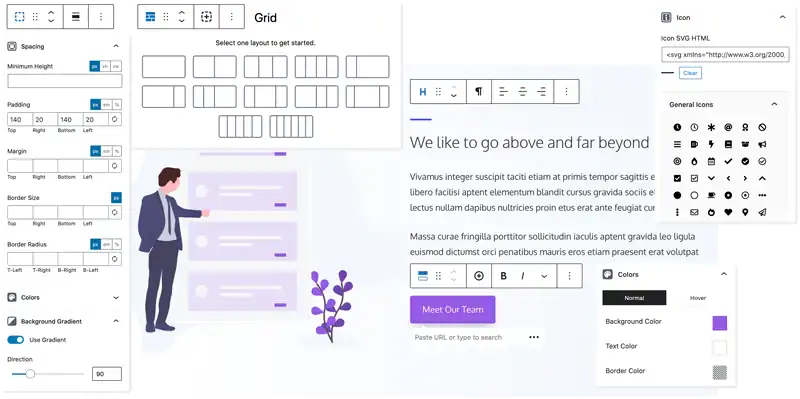
Lihat GeneratepressPage Builder: Generateblocks

Saya menggunakan page builder untuk melakukan custom layout di halaman website. Generateblocks saya pilih karena ringan, simple, powerfull dan bisa diintegrasikan dengan Generatepress dengan mudah.
Generateblock gratisan sudah cukup powerfull untuk ngeblog. Bahkan beberapa website klien saya menggunakan versi gratis. Untuk kebutuhan custom yang masih bisa saya handle melalui coding, saya juga bakalan coding
Kalau terlalu rumit dan memakan banyak waktu, saya akan memilih generateblocks premium. Sebenernya banyak opsi lain seperti Elementor, Divi, Kadence Block, dll. Namun saya tetap lebih suka dengan generateblocks.
Lihat GenerateblockResize dengan ekstensi .WEBP
Semenjak rombak blog beberapa waktu lalu, semua gambar menggunakan wdith 940px dan height yang menyesuaikan. Apabila hasil screenshotan kurang dari itu yaudah itu aja ukurannya.
Selain dimensi gambar yang diatur sedemikian rupa, saya juga menggunakan ekstensi.webp untuk semua gambar yang saya upload di blog ini. Terbukti format ini dapat memberikan gambar kualitas baik dengan ukuran yang lebih kecil dibandingkan jpg maupun png.
Software yang saya gunakan untuk resize dan export ekstensi .webp adalah GIMP
Download GIMPSpeed Up Plugin: Perfmatters

Speed up plugin ini bisa membantu banyak hal untuk mempercepat loading website. Perfmatters merupakan plugin yang bisa digunakan untuk membantu mempercepat loading website. Sayangnya, plugin ini nggak ada versi gratisnya. Kalau mau pake ya silakan bayar.
Kamu akan mendapatkan panduan lengkap bagaimana mengatur settingan di perfmetters untuk mendapatkan nilai sempurna. Bahkan kamu bisa minta bantuan customer service apabila kesulitan optimasi. Saya pernah dibantu benerin juga sama tim mereka
Saya menggunakan Perfmatters di beberapa website client yang menggunakan woocommerce untuk mendapatkan ijo di semua metrik core web vitals. Kalau hanya company profile dan blog pribadi, saya nggak pernah pakai plugin ini, karena udah ijo.
Lihat PerfmatterPenutup
Optimasi core web vitals dapat membantu pengunjung mengakses website dengan lebih mudah dan nyaman sehingga secara tidak langsung akan mengurangi bounce rate website. Ini memberikan sinyal yang baik pada mesin pencari bahwa konten di website anda disukai oleh pengunjung.
Secara tidak langsung dapat mempengaruhi hasil pencariang google. Jadi, apakah websitemu kini sudah melakukan optimasi core web vitals?




Leave a Comment