Beberapa hari ini saya mencoba melakukan optimasi website klien menggunakan CDN Cloudfront bawaan AWS. Kebetulan menggunakan server AWS Lighsail, sehingga bisa memanfaatkan free tier setahun untuk CDN Cloudfront AWS.
Ketika saya berhasil menggunakan CDN Cloudfront, justru muncul error yang membuat semua icon pada website tidak keluar. Setelah menelusuri pada console, ternyata errornya kurang lebih seperti ini
Access to font at https://cdn.panduaji.com/xxx from panduaji.com origin panduaji.com has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Font yang berada pada server tidak ditampilkan oleh browser sehingga dari pesan eror tersebut saya bisa mencoba mencari tahu apa yang menjadi penyebab Access Blocked by CORS.
Penyebabnya
Jadi, permasalahan ini disebabkan oleh penyajian data yang berasal dari domain berbeda, yang mana ketika orang mengakses panduaji.com, tapi karena menggunakan cdn, gambar yang diambil dari cdn.panduaji.com. Kurang lebih begitu lah. Hal ini diblokir oleh browser dan tidak ditampilkan karena alasan keamanan.
Oleh karena itu, kita perlu melakukan beberapa hal yang berfungsi memberitahukan browser bahwa dalam kasus ini memang kita menggunakan hal tersebut. Itu yang dinamakan oleh CORS (Cross-Origin Resource Sharing). Untuk yang lebih tahu tentang CORS ini mungkin bisa bantu untuk mendeskripsikannya, karena saya takut membuat orang salah paham. Biar lebih paham, ada baiknya baca tentang CORS di sini.
Oh iya, sebelum melakukan ini, pastikan bahwa kamu sudah berhasil menggunakan CDN Cloudfront yak. Kalau belum berhasil sepertinya error seperti ini tidak akan muncul sih. Mungkin next time aku bakalan nulis tentang bagaimana menggunakan CDN Cloudfront AWS untuk wordpress dengan nginx sebagai web server.
Mengatasi No ‘Access-Control-Allow-Origin’ header is present on the requested resource

Sekarang cara mengatasi access blocked by CORS supaya semua font kembali bisa muncul. Dalam artikel ini saya menggunakan web server nginx dan console di AWS. Karena kita harus menambahkan tambahan kode pada server dan console aws.
Sebenernya kamu bisa mengikuti panduan di halaman aws untuk mengatasinya, namun saya mau menuliskan lebih detail untuk membantu orang-orang yang kesulitan seperti saya. Maklum masih belajar menggunakan aws. Kalau tertarik, bisa mengikuti panduan di sini supaya lebih paham tentang masalah ini.
-
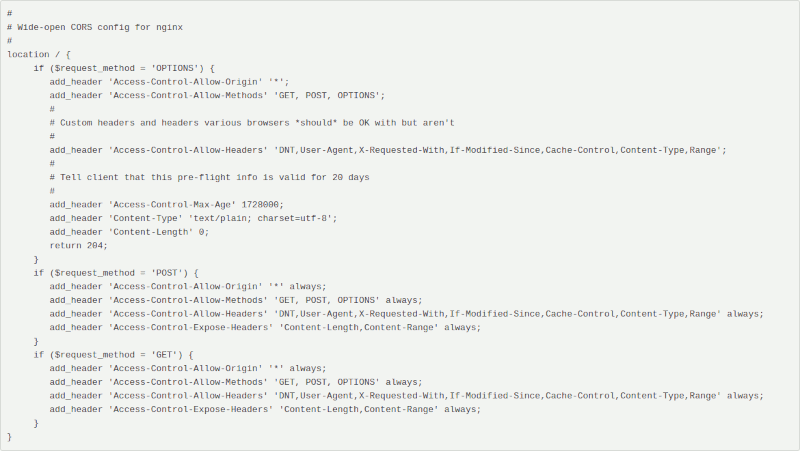
CORS pada Nginx

Langkah pertama yang harus dilakukan adalah menambahkan CORS pada server Nginx. Kodenya bisa dilihat pada halaman ini. Tinggal copy saja kode yang ada pada halaman tersebut, kemudian paste pada virtual host server nginx, tepatnya berada dalam tag location. Belum paham? Coba cek tulisanku tentang setting nginx
Cek dulu apakah sudah benar penempatan kodenya dengan perintah
sudo nginx -t. Kalau sudah nggak ada error, tinggal restart service nginx dengan perintahsudo service nginx restart. -
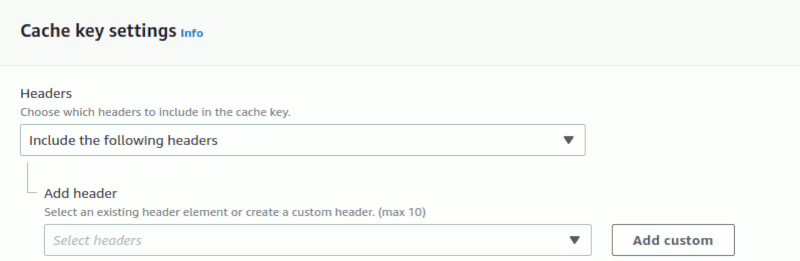
Buat Cache Policies

Langkah pertama yang harusnya dilakukan adalah membuat custom policies. (saya menemukan ini setelah beberapa jam mencoba). Pada CloudFront console, pilih Create Cache Policy. Yang saya isi adalah nama Cache Policynya dan Cache Key Settings. Pada bagian headers pilih Include the following headers. Kemudian Add header pilih yang dibutuhkan oleh error yang muncul di halaman websitemu. Kalau sudah tinggal save aja.
-
Distribution Behaviors

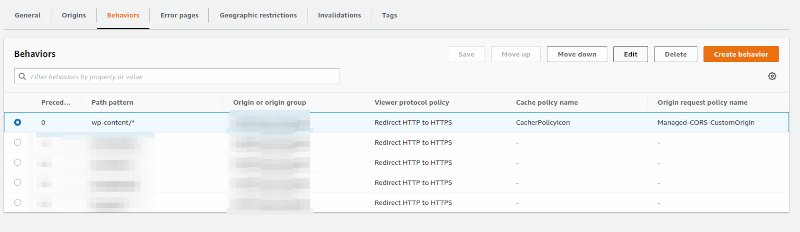
Pada halaman console cloudfront, buka submenu Distributions kemudian pilih distribution yang mau diedit. Kemudian pilih submenu Behaviors. Pilih path yang mengalami kendala. Dalam kasusku, path tersebut ada pada wp-content. Yaudah berarti pilih yang wp-content/* sehingga ini akan berlaku pada semua konten yang ada dalam wp-content. Tekan Edit
-
Edit Behaviors

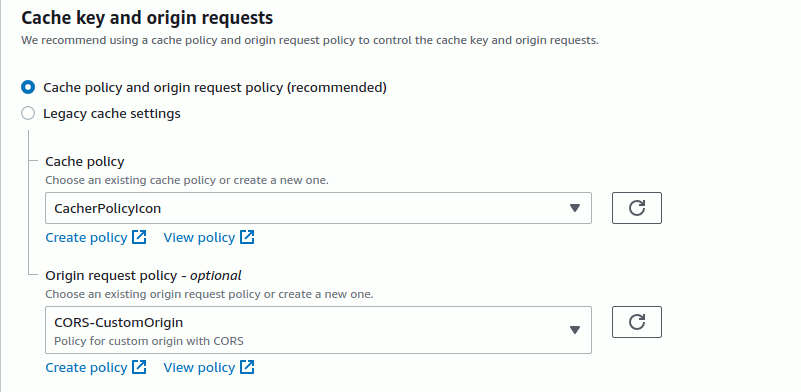
Pada bagian Allowed HTTP Method, defaultnya sih GET, HEAD. Berhubung nggak bisa, akhirnya aku pakai GET, HEAD, OPTIONS. Baru bisa. Setelah itu pada bagian Cache key and origin requests, pilih Cache policy and origin request policy (recommended). Pada Cache Policy, pilih yang sudah dibuat sebelumnya. Sedangkan pada Origin Request policy, saya menggunakan CORS-CustomOrigin. Kemudian simpan!
Access Blocked by CORS SOLVED
Dengan melakukan beberapa langkah di atas, permasalahan icon tidak muncul sudah terselesaikan sehingga kamu bisa menggunakan cloudfront sebagai CDN. Sehingga websitemu bisa lebih cepat diakses dari mana-mana. Apabila ada yang mau bertanya silakan tulis di kolom komentar, mungkin saja saya bisa membantu menjawab.








Leave a Comment